We might want to embed topical test marks in blog posting.
Here is the step-by-step guide:
First, sign in your Google Accounts.

Next, choose My Account.

In My Product dan Try Something New, click more.

In Communicate, show & share, choose Docs.

Welcome to Google Docs; key-in your Blogger password.

This is the Google Docs main page.

Click upload.

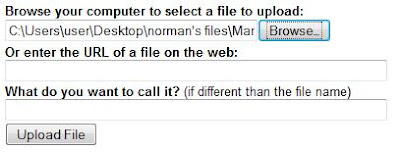
We will see Upload a File page.

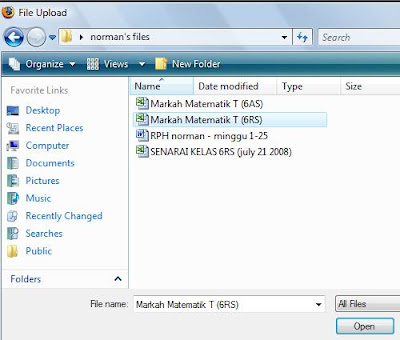
Choose Browse and get the excel file that contain the topical test marks in the desktop, my document or any other place.

Choose upload file.

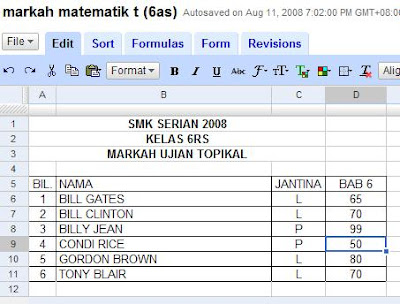
The excel file will appear.

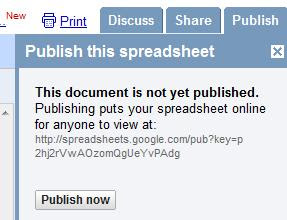
Choose publish.

Click publish now.

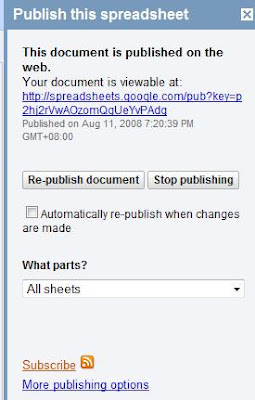
Choose more publishing option.

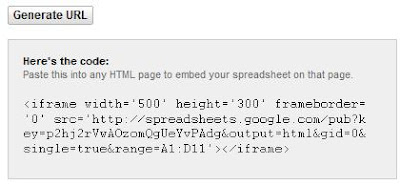
More published formats page will be opened.

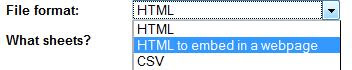
For file format, choose HTML to embed in a webpage.

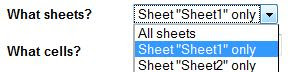
For what sheet?, choose the relevant sheet.

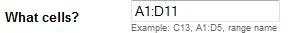
For what cells?, choose the relevant cells.

Then click generate URL.
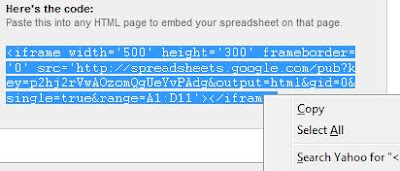
 Copy the HTML code.
Copy the HTML code.
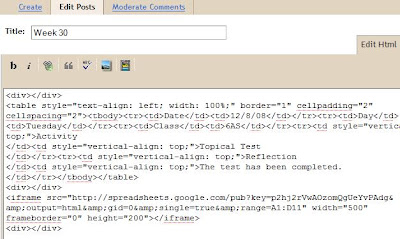
Paste the code in the HTML part of your blog posting.

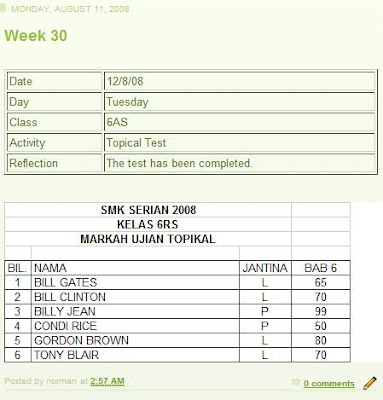
This is the result.
 Good luck.
Good luck.

No comments:
Post a Comment